현제의 현재이야기
[KLAE] 0113 개발일지 본문
| 혁명적인 점
Django Rest Framework - Response JSON 으로 보여주기
오랜만에 글을 쓴다. DRF에서 다음과 같이 커스텀한 JSON 응답을 주고 싶을 때, 다음과 같은 함수를...
blog.naver.com
if post.like_users.filter(pk=user.id).exists():
bool_like_users = True
else:
bool_like_users = False
serializer = GetSerializer(post)
res = Response(
{
"bool_like_users": bool_like_users,
"data": serializer.data
},
status = status.HTTP_200_OK
)
return res
except Post.DoesNotExist:
return Response(status = status.HTTP_404_NOT_FOUND)- nested response를 이렇게 쉽게 구현할 수 있다. serializer에 담긴 데이터를 그냥 딕셔너리 값에 넣으면 되는 거였음. 향후 개발할 때나 클레 고도화 작업 때 써먹으면 좋겠다.
res = Response(
{
"user" : serializer.data['email'],
"password": str(user.password),
"userid": str(user.pk),
"username": username,
"message" : "로그인 성공!",- response시 password가 필요하다고 프론트 측에서 요청해서 추가해주었다.
How to post a file from a form with Axios
Using raw HTML when I post a file to a flask server using the following I can access files from the flask request global: <form id="uploadForm" action='upload_file' role="form" method="post" en...
stackoverflow.com
var formData = new FormData();
var imagefile = document.querySelector('#file');
formData.append("image", imagefile.files[0]);
axios.post('upload_file', formData, {
headers: {
'Content-Type': 'multipart/form-data'
}
})- 이미지 파일이나 파일 업로드를 어떻게 프론와 연결되는지 궁금했는데 나는 그냥 이미지 필드와 rds s3와 연결해두고, 프론트 쪽에서 form-data 형식으로 파일을 보내주면 아주 간편하게 이미지가 업로드 된다.

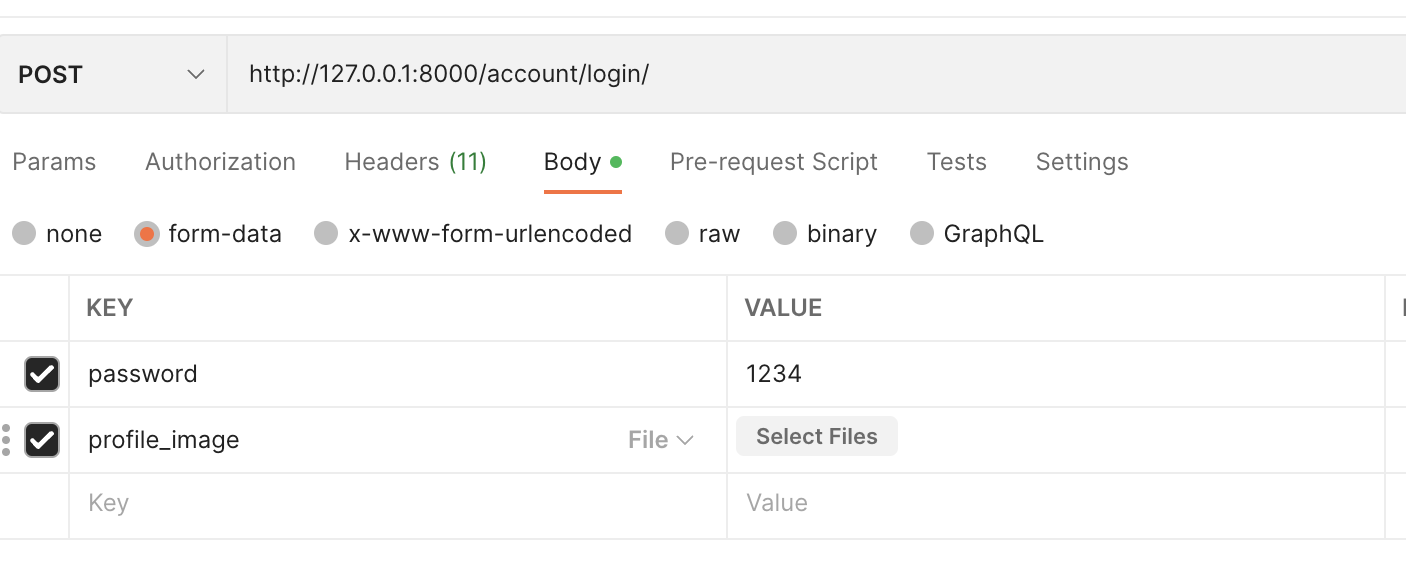
- postman의 body형식을 form-data로 하고 먼저 실험을 해보았는데 이미지 전송이 아주 잘되어서 stack over flow에 form-data형식에 대해서 찾아서 프른트 분에게 넘겨주었다.
- 그래서 프론트 측의 input 태그? 를 file로 하고 위와 같은 코드로 파일을 전송하게 되면 백으로 아주 수월하게 잘 넘어온다.
+ 프로젝트는 터키 다녀오기 전까지 고도화 작업을 하지 않을 것 같아서 ec2 정지, rds 임시 정지, 버킷 모든 엑세스 차단으로 돌려두었다. 과금 무서워잉
프로젝트 발표회를 마지막으로 멋쟁이사자 10기의 활동이 종료되었다. 정말 배운 것도 많고 좋은 사람들도 많이 만났다. 나중에 동아리 및 플젝 후기 글 제대로 올려야지 ~
'DRF > KLAE' 카테고리의 다른 글
| [KLAE] 최종 발표회 후기 (2) | 2023.01.15 |
|---|---|
| [KLAE] 0112 개발일지 (0) | 2023.01.13 |
| [KLAE] 0110 개발일지 (0) | 2023.01.10 |
| [KLAE] 0107 개발일지 (0) | 2023.01.07 |
| [KLAE] 0106 개발일지 (0) | 2023.01.06 |
Comments



